As a moderator on the StudioPress support forums, I see a lot of questions from Genesis users each week. More often than not, those questions relate to making various changes to Genesis child themes – changing colors, altering padding, and other customizations affecting the way the themes look.
To be honest, sometimes it’s a little frustrating to see those questions because it’s so easy (in my mind, anyway) to find the answers. I found myself skipping over CSS threads in the forums because I kept thinking, Quit being lazy! You can take 30 seconds to figure that out for yourself!
Then something interesting happened.
I’ve been doing some training work with a designer who wanted to learn Genesis, and I realized he didn’t know how to use a tool like Inspector in Chrome (or Firebug in Firefox) to find CSS rules and make changes. When I put together a quick screencast for him, he said it completely changed the way he would approach design projects from this point forward.
Now, if a full-time designer doesn’t know how to use those tools, how reasonable is it to expect the average blogger or web user to know how? It was time to stop being a jerk and put together a tutorial.
Using Inspector to Customize Genesis Themes (Video)
Using Inspector to Customize Genesis Themes (Text Walkthrough)
If you’re not a fan of video, here are text instructions for using Inspector to customize your Genesis child theme. Firebug is very similar, but since I’m a diehard Chrome fan, Inspector is what I use for my own workflow.
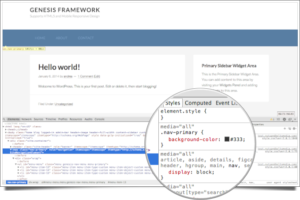
For the purposes of this tutorial, I’m going to change a few elements of the dark gray navigation menu on the Genesis Sample child theme. You can click any image to view it larger.
Step One: Locate the element you want to change, right-click on it, and choose Inspect Element.
On my test site running the Sample child theme, I hovered my mouse over the nav bar and right clicked.
Once you right click, the Inspector will pop up on the lower half of your browser window. You’ll see the page HTML on the left and the CSS rules on the right.
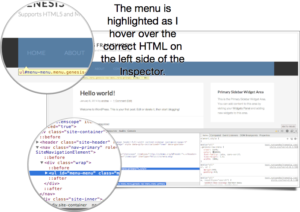
Step Two: Identify the correct HTML for the element you want by hovering.
In this case, I want the primary nav menu itself, but I could also hover over the wrap to see its CSS properties as well. As I hover, the element I’m hovering over will be highlighted to make it easier to find what I want. Once I click on the correct section on the left HTML side, I’ll see the CSS rules for the nav menu on the right.
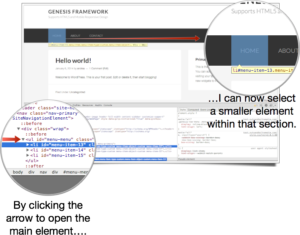
If I wanted to edit a particular item within that section, such as the individual menu items, I could click the arrow to the left of the menu on the HTML side to open it further:
Step Three: Look at the CSS on the right and click on any rule to edit, change, or remove it. (Note that this is only a preview and will not actually change anything on the site permanently. If you mess up, just refresh the page and you can start over.
Let’s say I want to change the background color of the menu to teal (my favorite color!) instead of dark gray. If I look at the CSS section on the right, I’ll see background-color: #333; as one of the CSS rules for .nav-primary, so I can click over there and change it to #017172, which is my color of choice.
Step Four: Go to your stylesheet to make the change permanent.
In this case I’ve decided I’m happy with the change, so I’m going to go change my stylesheet to reflect what I just previewed in Inspector. Since the rule I changed was the background for .nav-primary, that’s what I need to find in my style.css file to change.
If you open your stylesheet in Appearance > Editor (or in a text editor), you can hit Command+F (or Control+F if you’re using a PC) to bring up a search box. By typing in “.nav-primary” I can find what I’m looking for quickly, though I may have to use the arrows to go through each result if that particular term is used more than once (and many of them are).
I’ll change that #333 to #017172 like I did in Inspector and save my stylesheet, then when I look at the front end of the site again without Inspector, I’ll see the teal nav menu instead of the gray one:
Voila! I’ve just used Inspector to find and implement a customization to my Genesis child theme in a matter of a few minutes.
A Couple of Notes About Using Inspector
DO NOT place your CSS changes at the bottom of your stylesheet. In some cases, you might get lucky, but usually this won’t work. Instead, you need to search for the element you changed in Inspector, find the existing rule, and alter it. Otherwise, if you duplicate a rule at the bottom, the one higher up in the stylesheet will override it. Plus it’s easier to find things later if you put the rules in the right sections – Genesis stylesheets are very orderly and make things easy if you work with them instead of around them.
Sometimes changes won’t work when you think they should. If the CSS rule you’re editing in Inspector is overridden by another rule elsewhere in your stylesheet, your changes may not take effect. Likewise, if the element you choose isn’t specific enough, your changes can spread to other areas of the site as well.
It takes a bit of trial and error to get comfortable. Like anything else, using Inspector to customize your child theme takes practice and patience. It can be very frustrating to know what you want to do but not see it happen that way on the screen.
Trying Inspector first will make it easier for you to get help. When I know a forum member hasn’t even tried to make a change themselves, I’m less likely to spend my time helping that person. But if they say, “I used Inspector in Chrome to change this but it didn’t work,” that tells me the person has made an effort and just couldn’t find exactly what they were looking for.
So what tools do you use to customize your site? Are you a Firebug or Inspector person, or do you prefer something else? I’d love to hear what works best for you!











Hi Andrea,
I was once one of those “lazy” people you rolled you eyes at. But you have always been generous to offer your knowledge. What I used to say to myself was – how do they know what the CSS is – they must just know it off by heard. I felt if I knew how to find the right code I wouldn’t bother with the forums.
Adding this information to the forum would be really help, because honestly not everyone knows.
I have been using this method for the past couple of weeks and I haven’t been on the forums for probably a month. So maybe instead of rolling your eyes – just point them to your video 🙂
(Not a dig at the eye rolling – sometimes I could feel the eyes rolling through the computer screen. Just a comment that perhaps there would be less CSS questions if people could just figure it out themselves.)
I know I’ve said it before but thank you for all your wonderful help on the forums.
Hi Cathy,
I hope that didn’t come across as offensive because I certainly didn’t mean it that way! It was humbling for me to realize that so many people don’t know they can use tools to find the CSS they need, and I felt like a jerk because it didn’t occur to me that people didn’t know how to use Firebug or Inspector. That’s why I created this tutorial; now I have somewhere to send people if I suspect that they’re struggling.
I’m glad to hear that it has been helpful for you! Hopefully some of the mystery has been taken away and you’ll feel more confident when you want to customize Genesis themes from now on. 🙂
I’ve used Firebug in the past, but I’ve had problems where I’m trying to edit a CSS style and it has absolutely no effect. My understanding is that styles that are overridden are struck-through but that doesn’t always seem to be the case.
Sometimes you’ll see a strikethrough, but sometimes it depends on whether the element you chose has a more specific one. For example, if I make every h3 on my site purple, but have the comment h3 set to be black, the comment h3s will show up as black because the more specific rule gets priority. A lot of people just don’t have the patience and that’s why people like me are able to run a sustainable business. 😀
Hi Andrea,
Thanks for putting this together. I’ve just switched to Chrome in the last few weeks so this worked out well. I’m having so much fun working on my first WP/Genesis site 🙂
Glad to hear it! I was a Firefox user for a long time, but I HATE Firebug – to me, Chrome’s Inspector is so much easier to use.
Hi Andrea
You mention a plugin in the post above, it does stuff Weaver 2 pro and free has been doing for years. I know you’re familiar with weaver as it used to be your theme of choice. I’m just wondering why you switched to Genesis. Site speed ? Simpler structures ? 50+ hooks ? Affiliate programs ? – I’m not being funny with that last one, I would genuinely like to know what it is about Genesis that warranted your move because I can’t find any major differences in site speed, responsiveness or security. In the interests of disclosure I should mention I’m a fan of the Weaver theme but not so committed that a move is out of the question.
Hi Michael,
I switched to Genesis for a couple of reasons. First, since I was a coder/dev first and a designer second, it’s faster for me to work with CSS and PHP than all the options and checkboxes in Weaver. I still wholeheartedly recommend Weaver for people who want to DIY, but for my own client work, I needed to streamline my approach.
Genesis is well coded and very lightweight, yet allows for infinite possibilities. So a simple site can be just that, but it’s easy for me to add functionality for larger or more complicated projects. Weaver, on the other hand, has to include a LOT of functions and CSS that may or may not be needed depending on the theme options chosen. I also find that Weaver’s update process is cumbersome for my clients – I know they released a plugin to help with updates, but the zip file still has to be downloaded, then uploaded, and many of my clients don’t bother with it. Genesis allows automatic updates in the dashboard, which is much easier/faster, and doesn’t require each client to have a license/login to be able to update.
Finally, Genesis just looks better out of the box. It took a lot of work to get Weaver looking good (their subthemes are horrible for the most part, in my opinion) but I can slap some CSS on the Genesis Sample child theme and have it ready to go in a lot less time. From a purely aesthetic perspective, Genesis wins, hands down.
Overall, I wouldn’t say you should switch away from Weaver if it’s working well for you (and/or your clients if you do client work). But if you’re comfortable with coding, Genesis is definitely worth a look. The community alone has been invaluable to me as there are so many great developers willing to share and help others, and my business has grown exponentially since I switched away from Weaver to a framework that is more flexible and more widely used.
I should’ve probably mentioned that I have both Weaver and Genesis and hosting on Synthesis also – I’m not a developer, just curious. I’m considering doing some tutorials on Weaver. Genesis is done to death 🙂 . What I’m really looking for I suppose is confirmation that Weaver is good enough to recommend to would be bloggers.
I agree with what you said about their designs btw.
Sure, I think Weaver is great for the average blogger who doesn’t want to learn how to code. I still recommend it to people who want to DIY and aren’t interested in paying for design/dev work. There’s nothing wrong with it – I just switched to something that works better for me. I started out using Weaver so clients could make their own changes, then I realized that very few of them do if they’ve already paid me to build their site. So if they aren’t going to tweak things, it makes more sense for me to use what I want to use. 🙂
I want to add Magic Fields to Outhreach Pro (the theme use Genesis Framework).
What must I do?
Thank you
Hi Fahmy,
I’m not familiar with Magic Fields… I would suggest contacting the plugin developer since it’s a third party plugin.
Oke, no problem, Thank you 🙂
And
Why Genesis Menu is not show when I activated plugin? When I deactivated, the Genesis menu show again.
Hmm, I’m not sure. Sounds like that plugin is REALLY not compatible with Genesis. Have you looked at Advanced Custom Fields?
Thanks. I’m not sure whether ‘join discussion’ or ‘comments’ was the right place to comment, so I’m doing it here as well in join discussions also so I’ll find out if there is a reply.
First, thanks for a very straightforward explanation of Chrome Inspector for modifying Genesis themes.
I’ve got an assumption I want to check out. I assume that any Genesis updates of a child theme I had modified would mean that changes I made before the update would be lost and would need re-instating. While if the costlier option of Design Palette Pro is taken those changes would survive – but at the expense of the annual cost of Design Palette Pro. The third option I guess is to stick to the far more limited change options that can be made to the child theme using that theme’s panels.
I’d be grateful to know if the above is all correct, or if not, what the truth really is. I’m at the stage of being about to sign up to Genesis to recreate a website I initially had on BigCommerce and also creating a simple website for a friend.
Thanks
John
Hi John,
Thanks for reaching out! Genesis child themes actually are not meant to be updated – that would defeat the purpose of using a child theme, since a child is meant to be a safe place to customize. If child themes do update, the changes are either (1) so minor that there’s no need to worry about them (for example, several themes were recently updated to make minor CSS adjustments that don’t affect how the theme displays) or (2) released as a whole new child theme, as seen with many of the Pro child themes. You will never ever be prompted to update a child theme in your WordPress dashboard – only Genesis. I work for StudioPress support and we see that question a lot, so I wanted to be sure to clarify. 🙂
Thanks for your reply – that’s great.
I’ve signed up to your blog and am also about to go the Genesis route.
Best wishes
John
I’m trying to change the background color on Education Pro (title area). I followed your instructions, but it’s being overridden somewhere. How do you change the override?
Hi Jen,
I see that your title area background is yellow – did you get the issue resolved?
Hi Andrea, thanks for a very well done tutorial. In fact, I use Firefox tools and already knew how to do what you’re describing, but I am completely nonplussed! I’m making changes in the child theme stylesheet and they simply do not take hold. I’m starting to lose my mind over it…what can be happening, do you think?
Hi Valerie,
If changes aren’t showing up, one of two things is happening – caching is going on somewhere (the site itself, the server, your browser, your internet provider, or sometimes Cloudflare), or else your CSS rules are being overridden by more specific rules. If the latter is the case, you’ll see the rules with you Inspect Element, but you’ll see them crossed out to indicate that they aren’t being used.
Oh, just thought of one more. If you put your new rules at the bottom of your stylesheet, sometimes they won’t display correctly. They need to be in place before the media queries start.
Hello Andrea,
I found your site from Studio Press Community Forum. I tried the Inspector Chrome and was so excited that I finally found how to customize the text color on my secondary bar and header but
this is what happened to me after I spent most of my Sunday afternoon:
“Sometimes changes won’t work when you think they should. If the CSS rule you’re editing in Inspector is overridden by another rule elsewhere in your stylesheet, your changes may not take effect. Likewise, if the element you choose isn’t specific enough, your changes can spread to other areas of the site as well.”
Any added info you can share?
Thanks.
Erlinda
P.S. I’m not much of a savvy computer “human”. ‘Just want to complete my website.
Hi Erlinda,
Is there a certain change you made that isn’t working? I can take a look at the site to see what may be overriding your code.
Hi Andrea,
I’m able to change text color on my Header “Healthy Feet—Happy Running” and on my secondary bar but when I click “update file” it doesn’t do it.
I appreciate your help and support.
Thanks.
Erlinda
Hi Andrea,
How can you look at my website?
Thanks.
Erlinda
Hello,
Thanks for the tutorial. Is it OK to alter the Genesis CSS in the appearance–>editor section (as opposed to altering a child theme’s CSS, like Parallax Pro)?
Or is this wordpress blasphemy?
Thanks!
Shane
Hi Shane,
You shouldn’t alter the Genesis framework itself, because those changes would be wiped out when Genesis updates. If you want the look of Genesis, install the Sample child theme – it looks identical to the “naked” framework but provides a safe way to customize.
If the issue is that you’re using a child theme but your changes aren’t taking effect, you may need to use more specific selectors for your CSS to override what’s already there. I’m glad to take a look if that’s the case.
Andrea, you’re right on the money! Chrome’s inspector is such a lifesaver and so simple to work with. What’s more – it’s getting better and more user-friendly, making itself an inevitable tool for developers. In fact, I didn’t start with any formal training (e.g. Code Academy) with coding when I wanted to make changes to my themes. But later I found it’s better to learn methodically if one wants to get better at coding. Thanks for sharing your valuable thoughts.
Hi Andrea,
Thanks so much for this! I knew how to use Firebug but had no idea how to change the CSS. Very frustrating when you know what you want to do but have no idea how to do it. Hair pulling stuff (argh!). Your vid was revealing.
It’s amazing how one small piece of information can change everything. Well, change a lot anyway.
I’m so glad to know it helped! I think a lot of videos move too fast or skip over the important parts that someone who is new to Firebug/Inspector would need to know. It thrills my soul every time someone tells me s/he got some value out of the tutorial. 🙂
Hi Andrea,
I am using the Inspect Element tool and locating what I need to change, I do it in the browser and it works fine. I have searched for the element in the editor and it can’t find it. It appears that the higher level of this element is struck out in the Inspector. Does this mean I can’t change it? All I wish to do is to change the font in the menu. Thanks so much!
Hi Lauren,
Can you fill out my contact form with the details of what you’re trying to change? I’ll be glad to take a look at it and see if we can solve the mystery.
Hello Andrea, Im happy to find this life changing post. I want to THANK YOU very much 🙂
I have a question about Design Pallete Pro: I know that this plugin add a lot of code to the style CSS, so, how can this affect the benefit that you and me find in Genesis which is it lightweight?
Thank you very much for your reply in advance.
You’re very welcome! DPP does add some extra markup, but it’s similar to adding changes directly in your stylesheet – it creates a separate stylesheet and only loads the changes you’ve made. You might consider reaching out to them directly via email if you have pre-sales questions to make sure everything you want to know is answered.
This is an ancient article,
so comments are now closed.