Advanced Custom Fields is an amazing tool, and I use it constantly when building custom Genesis themes. The developer license ($100 for lifetime usage on unlimited sites as of this writing) is one of the best investments I’ve made for my business.
Let’s be honest – the stock landing page template that comes with Genesis is a little…. boring. Sure, it removes the header, footer, and sidebar(s) to give you a full width blank slate, but it really doesn’t do much else. Luckily ACF makes it easy to create an awesome Genesis landing page, and I’ve written a template that can serve as a great starting point for your own projects.
What You’ll Need
I’ve provided all the code you’ll need to create a custom Genesis landing page but you’ll need ACF Pro to implement it.
The free version doesn’t have the field options used in the demo, so while you’re welcome to play around with it before you buy, you won’t be able to follow this tutorial unless you own a Pro license. I promise it’s worth it!
You’ll also need FTP access to your site, and please don’t skip making a full backup before you make changes, just in case (I use and recommend BlogVault).
Finally, you’ll need Genesis and a child theme. The demo site was built using Genesis Sample, but you can use any Genesis theme. You may need to make some CSS changes to better fit your theme’s style.
Getting Started
Before we do anything else, we need to upload files. Click below to download the project files, then unzip and use as follows:
page_landing.php: Add to your child theme’s root folder. If there is an existing page_landing.php, we’ll be overwriting it with this one.*landing.css: Add to your child theme’s root folder. (Why a separate CSS file? There is a lot of CSS involved, and keeping it in a separate file makes it easy to find it later.)landing-page.json: This is the import file for ACF. We’ll install it shortly.
*If you’ve already created pages using the existing landing page template, you won’t want to overwrite it as that would break your other pages. Let me know if you need help renaming the new template so they can both coexist.
Installing ACF and Importing Fields
Upload ACF Pro via Plugins → Add New → Upload and activate it, then go to Custom Fields → Updates to enter your license key.
You can then (optionally) install the free Advanced Custom Fields Repeater & Flexible Content Fields Collapser plugin (phew, what a mouthful) to help keep things organized. If your landing page will make use of multiple sections, trust me – you want the plugin no matter how goofy its name may be.
Now navigate to Custom Fields → Tools and look for the Import file uploader at the bottom. Use this to upload the .json file from the project download, which will create the entire field group for the landing page template.
Checking the Field Group
Once you import the field group, it’s important to check it over to be sure everything is still configured properly. If you install ACF before uploading the project files to your theme, for example, some of the settings may not import.
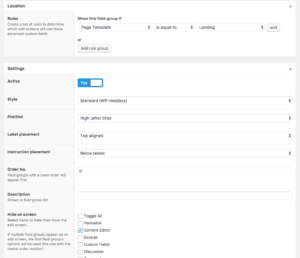
Scroll past the fields themselves and look at the bottom section of the page. In particular, you want to be sure these attributes haven’t changed:
- Location: Show this field group if Page Template is equal to Landing
- Position: High (after title)
- Hide on screen: Content Editor should be checked
Create Your Page
Now you’re ready to add a new page and apply the landing page template (via the template dropdown on the right side of the editor screen). Once you do, the landing page fields will appear at the top of the screen.
I made use of the ACF flexible content field almost exclusively to give you a variety of layouts to choose from. These can be applied in any order, quantity, design, etc. you choose. I also added a logo option in case you want to display a logo at the top of the page.
Fields Walkthrough
Want an explanation of installation and how each field works? The video below goes through the upload process, each layout option, and how it looks on the front end.
Code Walkthrough
Want a brief overview of the template file and how it works? This video will explain how and what the template does.
Let’s see your Genesis landing page!
Now that you have a convenient builder for landing pages, I want to see what you create! Leave a comment below and let us check out your work!




This is so helpful Andrea! Thank you
You’re so welcome!!
Hey Andrea,
I love the way you put these tutorials together. Good level of detail and really appreciate breaking it into two parts.
I haven’t used the Pro version of ACF before. Might just be time to take the leap. I have a new project I’m starting that I could try it out on.
I’ll let you know how it goes.
C’ya.
I think you’ll really like it! The repeater and flexible content fields are SUPER worth the money. There are very few problems it can’t solve – let me know what you think if you try it out!
Finally able to sit down with this again Andrea! Loving the possibilities here, sure beats wigdteized home pages and HTML! Have you adapted this to a regular page template?
I haven’t, but it wouldn’t be hard to do. What are you thinking – same concept, but leaving the header and footer intact?
When I imported this into the Hello theme, it’s not removing the site-inner wrap for some reason and it’s continuing to use the theme-specified 1140px width. I feel like I’m missing something simple here, but I can’t figure it out haha any suggestions?
Thanks – this is a great tutorial and great idea – super useful for the project I’m working on 🙂
Hmmmm I’d have to see it – can you email me a link?
For anyone else who may be using this theme, this was resolved with CSS. 🙂
Yeah, sorry I was doing too many things at the same time yesterday when I tried to implement this – so sorry for the confusion. Thank you for an awesome tutorial 🙂
This is very helpful. Every detail you put together in this article. It will help me for upcoming projects.
Andrea,
Thanks for this tutorial. It’s very helpful. I noticed that every ACF item in the json file has a unique key. I’ve imported this json into my project and then made changes to some of the field groups to work with my project. I want to be able to use this same set of field groups to work with other page templates, but I’m not 100% sure on the best way to do that and I’m concerned that the unique keys might cause a conflict if I try to export and then re-import the json for a new page. Any thoughts/suggestions would be welcome. Thanks.
Hi James,
Okay, let me get some clarification here – are you wanting to reuse the landing page template on multiple pages? Or are you wanting to make a new template with some of the same elements as the landing page template? If it’s the former, you can use the landing page template more than once – just create a new page and select the template from the dropdown inside the page editor screen. If it’s the latter, you’ll need to create a new field group, set up the same way as the existing one, and write a template to display the fields.
I was wanting to make a new template with many of the same elements as the landing page template.
I tried duplicating the Landing Page field group (that way it’s set up the same as the existing one) and changed the name to “Regular Page” field group. I then cloned the landing-page template for use as my regular-page template, but I seem to be missing something. The field group shows up fine in the page editor and I can choose my new template, but other than header and footer, content isn’t displaying. Any thoughts on what I’ve overlooked?
Without logging in via FTP and in the dashboard, it’s hard to tell. If you want me to take a look, use the contact form and I’ll be glad to see if I can figure out why it’s unhappy.
I’ve been building a site using the Genesis child sample theme and I’ve run into an issue where the default search doesn’t return any results. No matter where I am in the site, if I enter a word or phrase into the Search box I always get a “Sorry, no content matched your criteria” message. And this is when I intentionally search for something that I know is on the site. Just curious if you have seen this before and have any thoughts. I’ve been googling this and have yet to find a solid troubleshooting example.
Hi James,
A couple of things come to mind. Do you have published posts and pages? Have you tried re-saving permalinks? Have you made any changes to the search results template in your child? Any plugins related to search?
Thank you Andrea for this tutorial. I just came across the videos today while researching for something else and was wondering why I haven’t used the ACF Pro all this time.
You’ve been very helpful on the genesiswp Facebook and on the Studiopress forum.
Hopefully it will be compatible with Gutenberg so I can use this in my next project.
ACF will definitely be updated for Gutenberg compatibility. It’s the #1 must-have plugin I use for my business – makes life so much easier!
Hello Andrea,
Sorry to bother you with my question. I was trying to implement the ACF tutorial with Gutenberg (locally) but the fields are not showing. It appears the custom template is correctly called because when “echo” a sentence it shows on the front page. I am not sure if you have or plan a tutorial on using ACF with Gutenberg + Genesis.
Sorry, ignore my message. I was trying too hard. The template worked right inside blocks so it’s showing on both back and from ends.
So great! Thank you for this!! Still working and it’s late 2019 🙂 Just awesome!!
Glad to hear it was helpful!
This is an ancient article,
so comments are now closed.